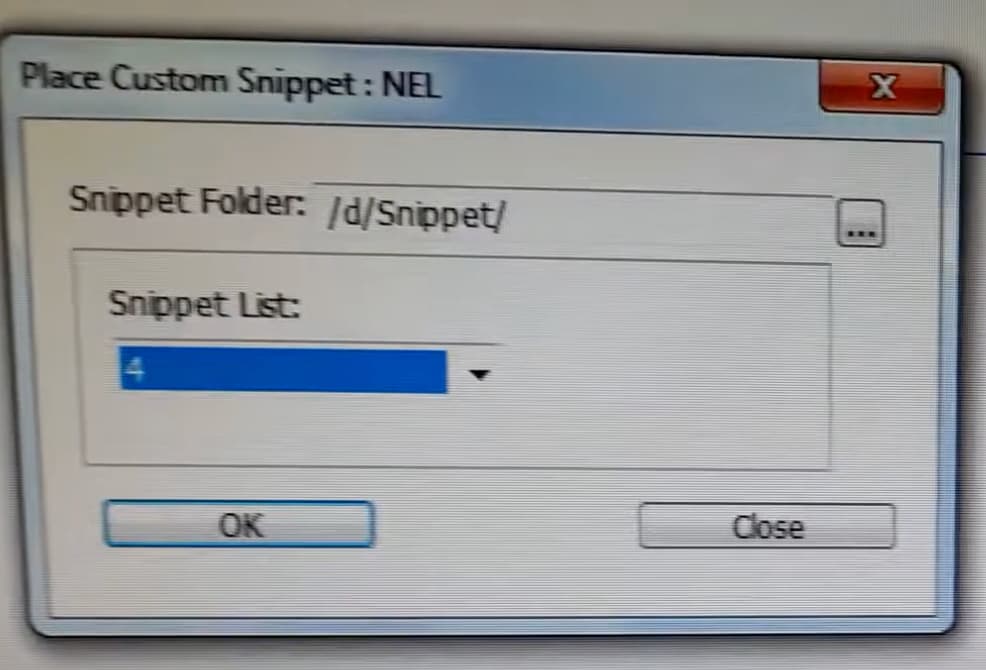
Place Custom Snippet: VEYSEL panel dış çerçeve ismi bu. ve sağ tarafında X kapatma butonu rengi kırmızı olsun. Penelin içeriği: Snippet Folder: / dosyanın yolunu gösterecek ve sağında … noktalı buton. Daha iç kısımda Snippet List: açılan ve seçilebilecek kutu olacak. Altında OK ve Close butonları olacak.
JavaScript ve HTML kullanarak istediğiniz paneli oluşturmak için aşağıdaki gibi bir yapı kullanabilirsiniz:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Snippet Panel</title>
<style>
.panel {
border: 1px solid #ccc;
width: 300px;
padding: 10px;
position: relative;
}
.panel-header {
display: flex;
justify-content: space-between;
align-items: center;
}
.close-button {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding: 2px 8px;
}
.snippet-folder, .snippet-list {
margin: 10px 0;
}
.buttons {
display: flex;
justify-content: space-between;
}
</style>
</head>
<body>
<div class="panel">
<div class="panel-header">
<span>Place Custom Snippet: VEYSEL</span>
<button class="close-button">X</button>
</div>
<div class="snippet-folder">
<label for="folder">Snippet Folder:</label>
<input type="text" id="folder" value="/d/Snippet/" readonly>
<button>...</button>
</div>
<div class="snippet-list">
<label for="snippet">Snippet List:</label>
<select id="snippet">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</div>
<div class="buttons">
<button>OK</button>
<button>Close</button>
</div>
</div>
</body>
</html>
Açıklama:
- Stiller (.panel vs): CSS kullanarak panel, başlık ve butonların görünümünü ayarlıyoruz.
- Panel Başlığı: “Place Custom Snippet: VEYSEL” olarak ayarlandı ve sağ üstte kırmızı bir kapatma butonu bulunuyor.
- Snippet Folder: Dosya yolu metin kutusu ve yanındaki “…” butonu ile oluşturuldu.
- Snippet List: Açılır seçme kutusu olarak ayarlandı.
- Alt Butonlar: OK ve Close butonlarını içerir.
Bu yapı, paneli basit bir HTML ve CSS ile temsil eder ve JavaScript ekleyerek butonlarla etkileşim sağlanabilir.