Laravel De D-Select Kullandım ama dselect de ı i daha doğrusu tr karakter sorunu var çöze bilen varsa yardım edebilir mi bana???
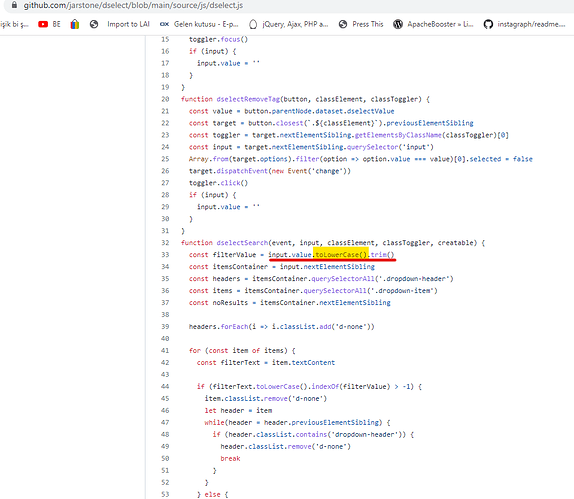
Ben sorunun kullandığınız dselect deki aşağıdaki resimde işaretledim arama kısmına girilen karakterleri küçülten toLowerCase() fonksiyonu yüzünden olduğunu düşünüyorum. Bu fonksiyon girilen karakterleri küçültmeye yarıyor ve türkçe karakter ile ilgili düzgün çalışmadığından dolayı bu hatayı alıyor olabilirsiniz.
Nasıl çözülür? uygulama yazarına bunu bildirebilir ve orijinal dosyayı güncellemesini rica edebilirsiniz. Yada kendiniz o dosyayı düzenleyerek yapabilirsiniz. Buradaki güzel arkadaş o fonksiyon yerine kullanabileceğiniz harika bir kod oluşturmuş:
String.prototype.turkishToLower = function(){
var string = this;
var letters = { "İ": "i", "I": "ı", "Ş": "ş", "Ğ": "ğ", "Ü": "ü", "Ö": "ö", "Ç": "ç" };
string = string.replace(/(([İIŞĞÜÇÖ]))/g, function(letter){ return letters[letter]; })
return string.toLowerCase();
}
Sonrasında tek yapmanız gereken resimde gösterdiğim sarı ile belirttiğim fonksiyonu bununla değişmek olacaktır: turkishToLower()
Denemedim ama mantıken bunun probleminizi çözmesi gerekiyor.
@selcukkilic Şimdi Şöyle Yaptım:
String.prototype.turkishToLower = function(){
var string = this;
var letters = { "İ": "i", "I": "ı", "Ş": "ş", "Ğ": "ğ", "Ü": "ü", "Ö": "ö", "Ç": "ç" };
string = string.replace(/(([İIŞĞÜÇÖ]))/g, function(letter){ return letters[letter]; })
return string.toLowerCase();
}
function dselectSearch(event, input, classElement, classToggler, creatable) {
const filterValue = input.value.turkishToLower().trim();
const itemsContainer = input.nextElementSibling;
const headers = itemsContainer.querySelectorAll(".dropdown-header");
...